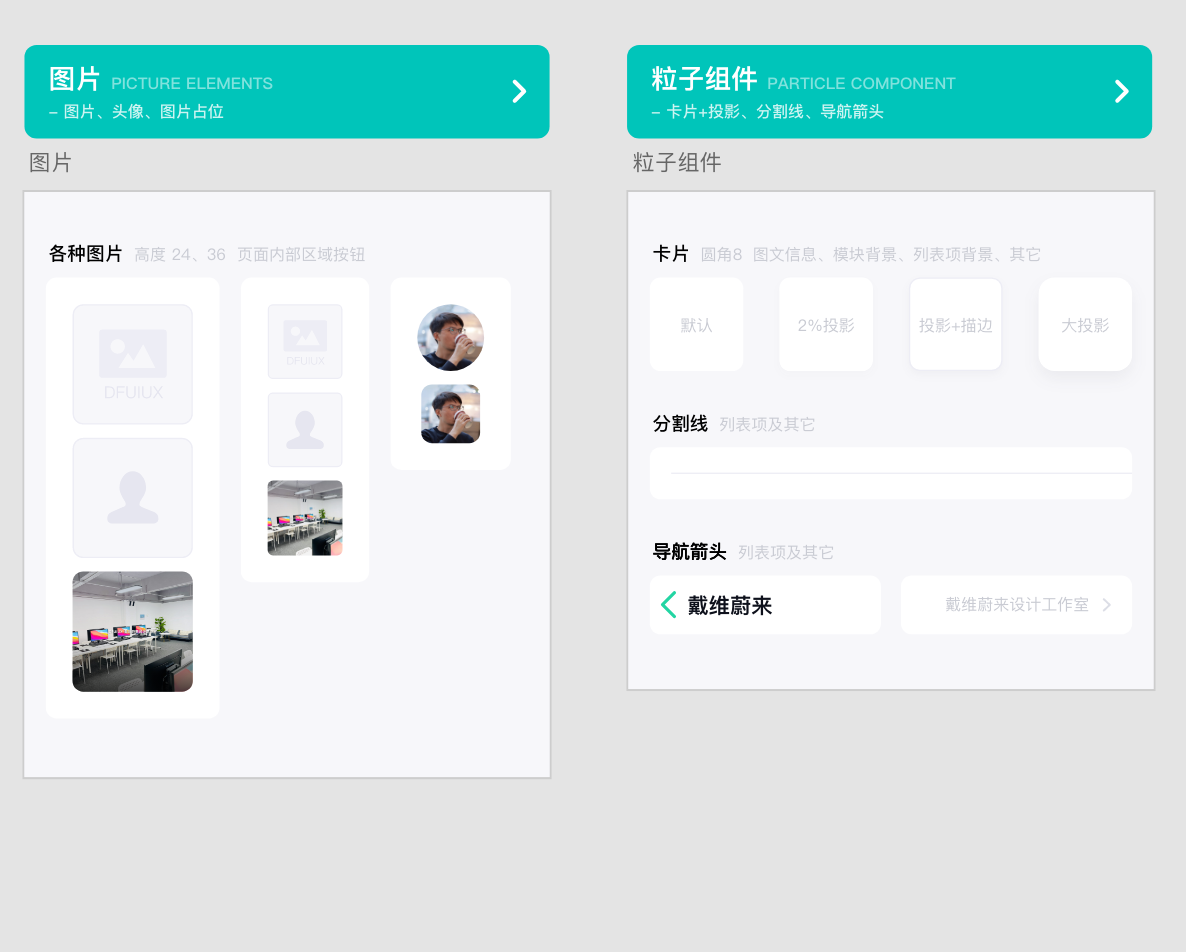
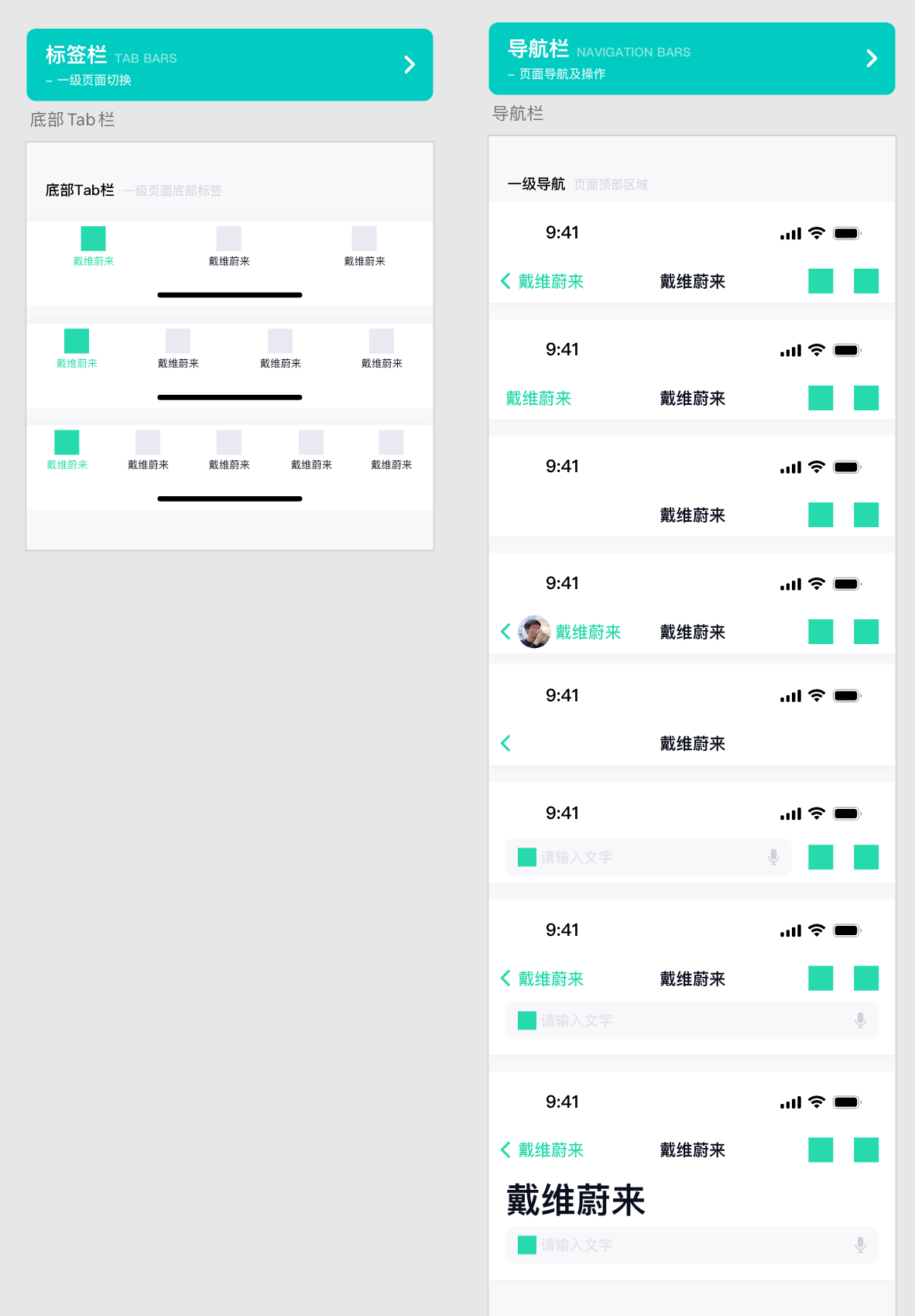
组件库设计中有一个重要的概念,就是粒子组件、基础组件、复合组件的嵌套关系。这个关系可以理解为是建房的过程,我们需要先有砖头、水泥、钢筋建筑结构的粒子元素;有了这些我们才开始制作各种墙体、房梁等基础结构;最后我们再使用已有结构拼接和修改成具体的房间。
理解了这个过程,我们就可以明白为什么官方组件库会有很多的组件结构,因为他们都是由各种粒子组件和基础组件构成。
组件的嵌套复用,可以大大提高设计的工作效率。例如上百个页面需要调整次级页面的返回箭头的颜色或者尺寸,我们不用逐个页面调整,仅仅需要调整粒子组件即可,这就是组件嵌套的好处,修改主组件,所有界面都会同时改变。
善用设计规范+组件库的UI设计思维,加班是不存在的!!


所有文章均由dfuiux创作,未经允许不得以任何形式传播转载,否则追究法律责任